

Nice user interfaces and applications can be constructed using the mouse position to adjust elements on the page relative to the mouse position.
JAVASCRIPT MOUSE COORDINATES FREE
var canvas = document.getElementById("m圜anvas") Ĭanvas. You can use the jQuery event.pageX and event.pageY in combination with the jQuery offset() method to get the position of mouse pointer relative to an element. Categories: All Free JS/ Applets Tutorials References. Read Mouse Coordinates Pointer Position Tutorial Learn to sense mouse movement and read the user mouse coordinates on the screen as they move it around.

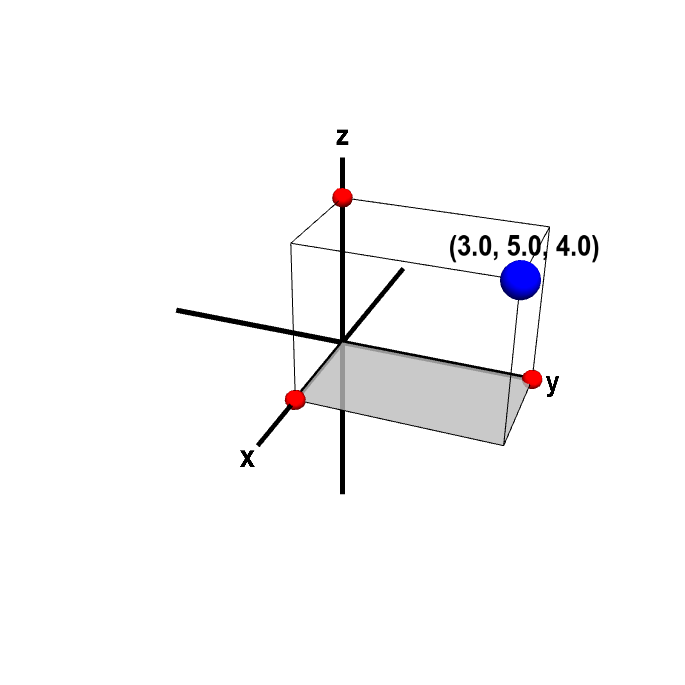
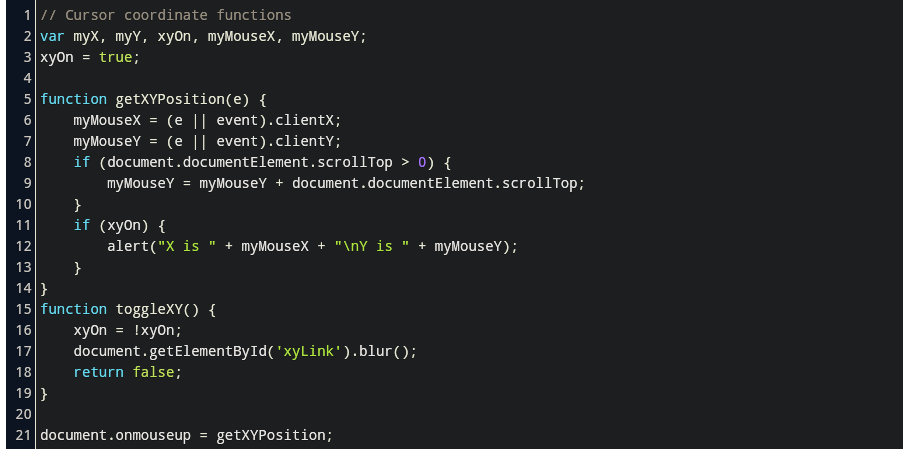
Im wondering is it able to get user mouses position when user click on the plot What I want to achieve is. The e.clientX and e.clientY will get the mouse positions relative to the top of the document, to change this to be based on the top of the canvas we subtract the left and right positions of the canvas from the client X and Y. The top left corner of the screen is (0, 0) i,e, X and Y coordinate is (0, 0). plotly.js lazebear May 7, 2017, 9:52am 1.
JAVASCRIPT MOUSE COORDINATES HOW TO
This example will show how to get the mouse position relative to the canvas, such that (0,0) will be the top-left hand corner of the HTML5 Canvas.


 0 kommentar(er)
0 kommentar(er)
